- Katılım
- 2 yıl 8 ay 4 gün
- Mesajlar
- 295
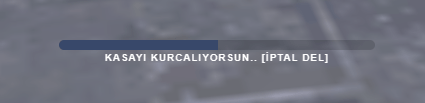
İnternette olanlar pek hoşuma gitmemişti o yüzden 2,3 şeyi değiştirip böyle bir şey yaptım çok zor bir şey değil kullanmak isteyenler olur diye paylasiom ?

mythic_progbar/html/css/style.css bunla değiştirin,
@import url('
html {
overflow: hidden;
font-family: 'Open Sans', sans-serif;
}
body {
background: transparent !important;
margin: 0;
padding: 0;
overflow: hidden;
height: 50%;
width: 50%;
}
.progress-container {
display: none;
z-index: 5;
color: rgb(0, 0, 0);
font-family: 'Open Sans', sans-serif;
width: 16.5%;
position: fixed;
bottom: 12.65%;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
}
.progress-labels {
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
position: absolute;
display: inline-block;
white-space: nowrap;
}
.progress-labels div {
font-size: 0.9vh;
line-height: 35px;
position: relative;
color: #ffffff;
z-index: 10;
font-family: sans-serif;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 0.1vh;
}
.progress-bar-container {
width: 100%;
height: 10px;
background: rgba(0, 0, 0, 0.246);
text-align: left;
overflow: hidden;
position: relative;
display: block;
white-space: nowrap;
border-radius: 5px;
}
.progress-bar {
background-color: #ffffffa6;
width: 0%;
height: 40px;
transition: width 0.2s;
transition-timing-function: ease-out;
}
Ondan sonra mythic_progbar/html/js/script.js
7. Satırı
$("#progress-bar").stop().css({"width": 0, "background-color": "#25345c"}).animate({
bunla değiştirin
Dolan koyu mavi şeyin rengini değiştirmek isterseniz #25345c bu renk kodunu istediğiniz renk koduyla değişin

mythic_progbar/html/css/style.css bunla değiştirin,
@import url('
Linkleri,görmek için
Giriş yap veya üye ol.
html {
overflow: hidden;
font-family: 'Open Sans', sans-serif;
}
body {
background: transparent !important;
margin: 0;
padding: 0;
overflow: hidden;
height: 50%;
width: 50%;
}
.progress-container {
display: none;
z-index: 5;
color: rgb(0, 0, 0);
font-family: 'Open Sans', sans-serif;
width: 16.5%;
position: fixed;
bottom: 12.65%;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
}
.progress-labels {
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
position: absolute;
display: inline-block;
white-space: nowrap;
}
.progress-labels div {
font-size: 0.9vh;
line-height: 35px;
position: relative;
color: #ffffff;
z-index: 10;
font-family: sans-serif;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 0.1vh;
}
.progress-bar-container {
width: 100%;
height: 10px;
background: rgba(0, 0, 0, 0.246);
text-align: left;
overflow: hidden;
position: relative;
display: block;
white-space: nowrap;
border-radius: 5px;
}
.progress-bar {
background-color: #ffffffa6;
width: 0%;
height: 40px;
transition: width 0.2s;
transition-timing-function: ease-out;
}
Ondan sonra mythic_progbar/html/js/script.js
7. Satırı
$("#progress-bar").stop().css({"width": 0, "background-color": "#25345c"}).animate({
bunla değiştirin
Dolan koyu mavi şeyin rengini değiştirmek isterseniz #25345c bu renk kodunu istediğiniz renk koduyla değişin





