- Katılım
- 4 yıl
- Mesajlar
- 140
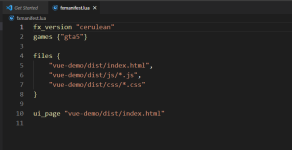
Herkese selamlar FiveM de Uİ geliştirmek için klasik JQuery'den farklı olarak Vue JS gibi kütüphaneleri kullanmakta mümkün özellikle Vue JS in kolay yapısı bir çok arkadaşın işine yarayacaktır eminim. Lafı fazla uzatmadan Paketimizin içine resources kısmına Vue-test isimli bir dosya açıyoruz. Daha sonra içine şu şekilde bir fxmanifest.lua dosyası oluşturuyoruz.



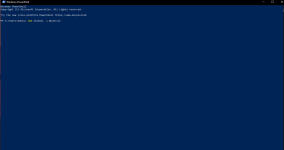
Daha sonrasında Vue JS in çalışması için Vue CLI dosyamızı kurmamız gerekli. Cmd veya Powershellde kullanabilirsiniz
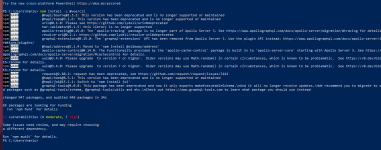
" npm install -g @vue/cli " bu komutu çalıştırmamız gerekli Vue gerekli kurumları yapacaktır.
" npm install -g @vue/cli " bu komutu çalıştırmamız gerekli Vue gerekli kurumları yapacaktır.

Kurulumlar bu şekilde tamamlanmıştır.

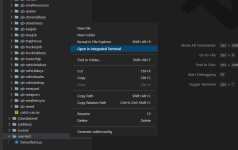
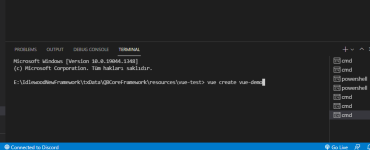
Bu kısımdan sonra VS code editörümüze gelip Terminal Diyip Oluşturduğumuz Vue-test isimli projemize locate olmamız gerekli

Açılan terminal ekranın " vue create vue-demo " yazmamız ve projemizin oluşturulmasını beklememiz gerekli.

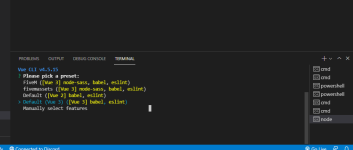
Bu ekranda preset alanını default Vue olarak seçebilirsiniz

Kurulum bu şekilde tamamlandı

Daha sonra ise vue-demo içerisine " vue.config.js " isimli bir dosya oluşturmamız gerekli içerisine şu şekilde oluşturmamız gerekli.

publicPatch: " " olması gerekli düzeltme
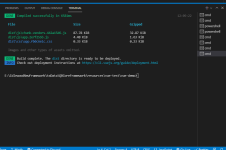
Daha sonra ise " vue- demo " içerisine locate olup terminal ile " npm run build " dememiz gerekli
projemiz bu şekilde çalışmış olacak

Fiveme girdiğinizde vue projemizin çalıştığını görebilirsiniz


Bu kısımdan sonra VS code editörümüze gelip Terminal Diyip Oluşturduğumuz Vue-test isimli projemize locate olmamız gerekli

Açılan terminal ekranın " vue create vue-demo " yazmamız ve projemizin oluşturulmasını beklememiz gerekli.

Bu ekranda preset alanını default Vue olarak seçebilirsiniz

Kurulum bu şekilde tamamlandı

Daha sonra ise vue-demo içerisine " vue.config.js " isimli bir dosya oluşturmamız gerekli içerisine şu şekilde oluşturmamız gerekli.

publicPatch: " " olması gerekli düzeltme
Daha sonra ise " vue- demo " içerisine locate olup terminal ile " npm run build " dememiz gerekli
projemiz bu şekilde çalışmış olacak

Fiveme girdiğinizde vue projemizin çalıştığını görebilirsiniz






